html页面展示json数据并格式化的方法
来源:脚本之家
时间:2020-11-06
这篇文章主要介绍了html页面展示json数据并格式化的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
json数据在html页面展示并格式化
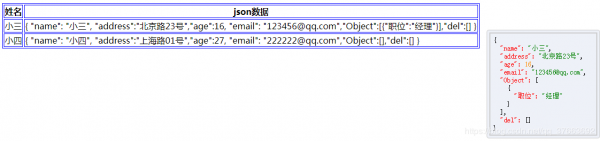
一、展现效果图

描述信息:
key值全部采用红色标出,表示重要参数;
value值采用不同颜色标出,数值类型的采用橘黄色,字符串采用绿色,布尔采用蓝色。。。
二、源代码展示
| 姓名 | json数据 |
|---|---|
| 小三 | { "name": "小三", "address":"北京路23号","age":16, "email": "123456@qq.com","Object":[{"职位":"经理"}],"del":[] } |
| 小四 | { "name": "小四", "address":"上海路01号","age":27, "email": "222222@qq.com","Object":[],"del":[] } |
三、源代码上传
源代码下载地址
到此这篇关于html页面展示json数据并格式化的方法的文章就介绍到这了,更多相关html展示json并格式化内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
来源:脚本之家
链接:https://www.jb51.net/web/731951.html


