swiper自定义分页器的样式
这篇文章主要为大家详细介绍了swiper自定义分页器的样式,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了swiper自定义分页器的样式代码,供大家参考,具体内容如下

js主要代码
pagination: {
// 自定义分页器的类名----必填项
el: '.custom-pagination',
// 是否可点击----必填项
clickable: true,
// 分页的类型是自定义的----必填项
type: 'custom',
// 自定义特殊类型分页器,当分页器类型设置为自定义时可用。
renderCustom: function (swiper, current, total) {
console.log(current);//1 2 3 4
}
},
一、el
分页器容器的css选择器或HTML标签。分页器等组件可以置于container之外,不同Swiper的组件应该有所区分,如#pagination1,#pagination2。
二、分页器样式类型 可选
‘bullets' 圆点(默认)
‘fraction' 分式
‘progressbar' 进度条
‘custom' 自定义
三、renderCustom()
自定义特殊类型分页器,当分页器类型设置为自定义时可用。
四、slideToLoop()
在Loop模式下Swiper切换到指定slide。切换到的是slide索引是realIndex
源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 1、CDN引入文件 -->
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.css">
<script src="https://unpkg.com/swiper/swiper-bundle.js"> </script>
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-3.2.1.min.js"></script>
<!--2、文件自己引入 -->
<!-- <script src="swiper.min.js"></script>
<link rel="stylesheet" href="swiper.min.css" rel="external nofollow" >
<script src="jquery.js"></script> -->
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
text-align: center;
overflow: hidden;
}
a {
text-decoration: none;
color: #000;
}
.swiper-content {
width: 80%;
overflow: hidden;
margin: 0 auto;
}
.swiper-content .title {
height: 100px;
display: flex;
align-items: center;
justify-content: space-around;
}
.swiper-content .nav-item {
float: left;
display: block;
margin-right: 30px;
width: 50px;
height: 30px;
line-height: 30px;
}
/* 点击的激活样式 */
.swiper-content .nav-item.active {
background-color: #378ee6;
}
/* 轮播图的样式 */
.swiper-content .swiper-container {
height: 300px;
background-color: pink;
}
</style>
</head>
<body>
<div class="swiper-content">
<!-- 自定义导航 -->
<div class="title">
<!-- 给ul 添加自定义分页器类名 custom-pagination -->
<ul class="nav custom-pagination">
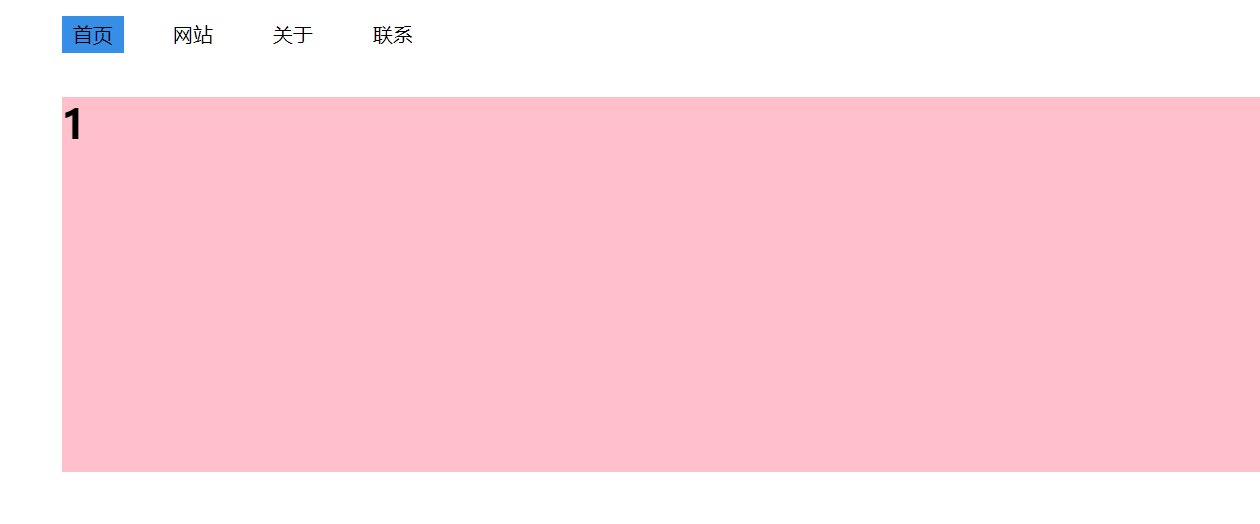
<li class="nav-item active">
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >首页</a>
</li>
<li class="nav-item">
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >网站</a>
</li>
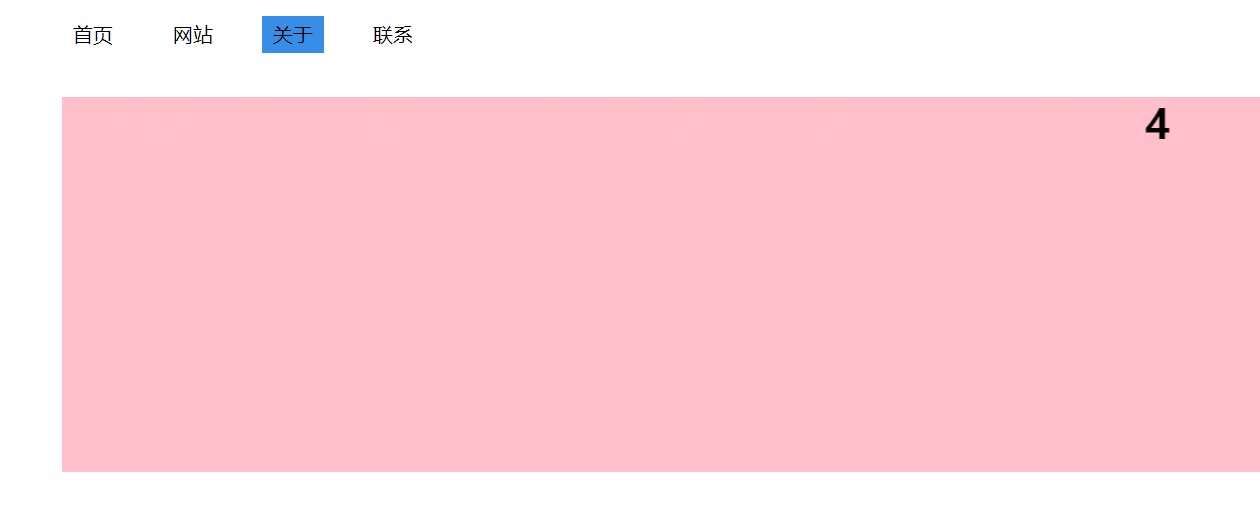
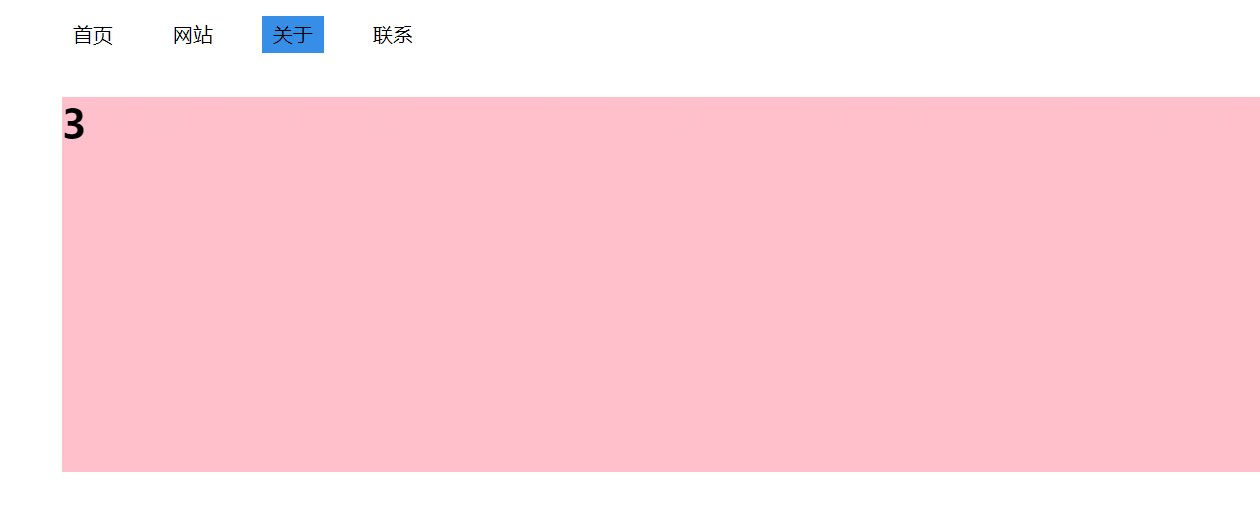
<li class="nav-item">
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >关于</a>
</li>
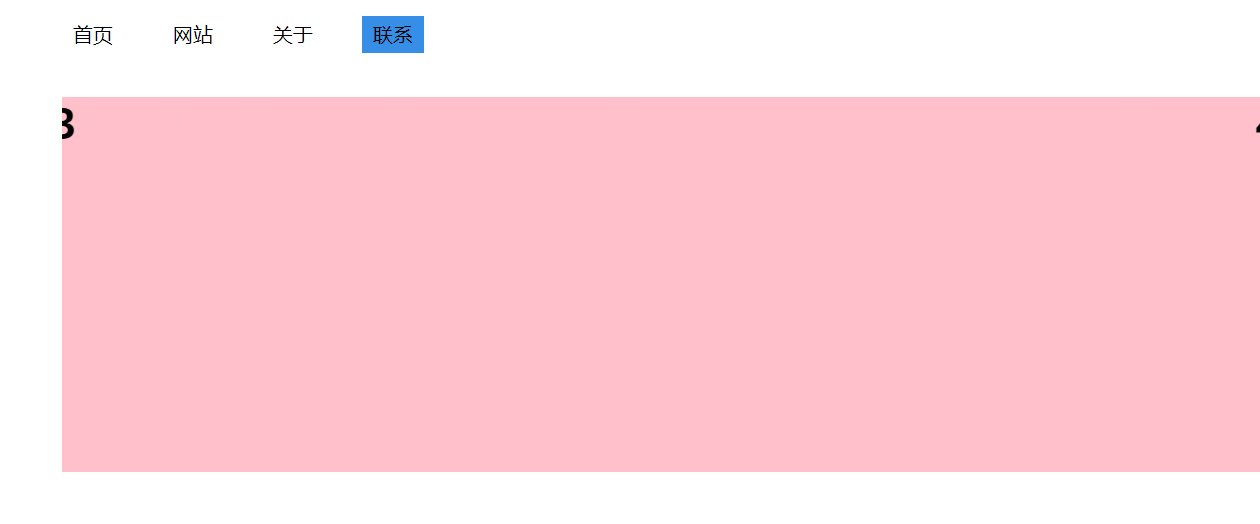
<li class="nav-item">
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >联系</a>
</li>
</ul>
</div>
<!-- 轮播图 -->
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">
<h1>1</h1>
</div>
<div class="swiper-slide">
<h1>2</h1>
</div>
<div class="swiper-slide">
<h1>3</h1>
</div>
<div class="swiper-slide">
<h1>4</h1>
</div>
</div>
</div>
</div>
<script>
var mySwiper = new Swiper('.swiper-container',
{
// 循环模式
loop: true,
pagination: {
// 自定义分页器的类名----必填项
el: '.custom-pagination',
// 是否可点击----必填项
clickable: true,
// 分页的类型是自定义的----必填项
type: 'custom',
// 自定义特殊类型分页器,当分页器类型设置为自定义时可用。
renderCustom: function (swiper, current, total) {
// console.log(current);//1 2 3 4
// 1、分页器激活样式的改变---给自己添加激活样式并将兄弟的激活样式移出。
$('.custom-pagination').children().eq(current - 1).addClass('active').siblings().removeClass('active');
// 2、分页器点击的时候同时切换轮播图(事件委托)----循环模式slideToLoop--
$('.custom-pagination').on('click', 'li', function () {
mySwiper.slideToLoop($(this).index(), 1000, false)
})
}
},
})
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
来源:脚本之家
链接:https://www.jb51.net/article/195530.htm
