主流crm系统测评(外观篇)
2021即将过半,产品界面设计的轻量化和易用性已经成为当前的大趋势,国内外也涌现了一些新的设计理念,对于crm系统PC端用户而言,更看重界面的外观设计以及功能,能够让用户快速操作做出选择,查看记录信息。简洁、直观、易用、漂亮的界面也会增加用户的耐心和忠诚度。
所以小编决定将几款广为传播的crm系统做一个简单的页面设计测评,以供大家选择。文中测评所选择的系统是:
Salesforce,纷享销客,Zoho,超级丁,悟空crm
一.Salesforce


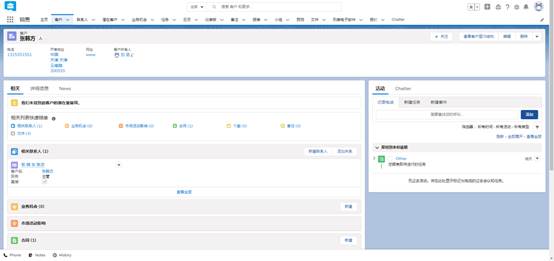
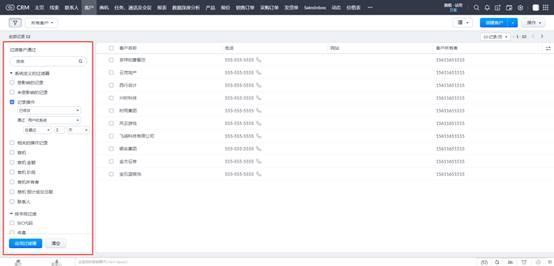
菜单栏:首先看Salesforce的菜单栏,与其他同类型的产品相比,采用的是少见的顶部导航布局,每个模块的下拉框只有新建与最近记录两栏,设计更为简洁,将用户最常用到的页面以及页面添加功能放在了一起。
列表页面有三种视图类型可供用户选择。对于数据筛选在设计上分为两个部分,1.列表视图:通过切换列表视图展示相关记录。;2.页面有单独的一个筛选器按钮,点击可在右侧筛选区进行设置。
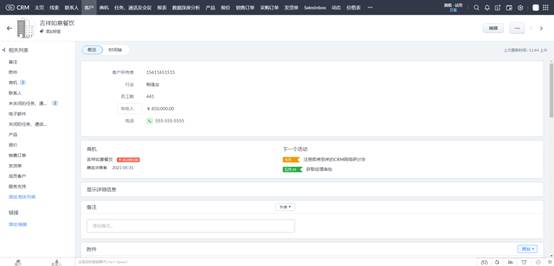
详情页采用从上而下展示信息,同时采用卡片式对信息进行模块化区分,联系人子表还有一个小设计 鼠标对焦到联系人姓名即出现他的介绍卡片。
但是有些字段设计没有贴合国内用户使用习惯例如它的姓名填写分为了四段:称谓,姓氏,中间名,名字。
评价:★★★★☆
二.纷享销客



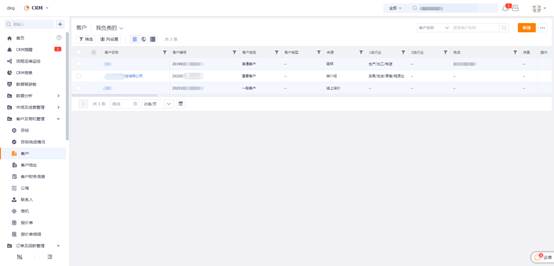
采用侧边导航布局,一级菜单为下拉方式位于页面左上角,三级菜单默认隐藏,需要点击才展示,若同时展示多个菜单可能会导致用户很难定位目标菜单,不过导航栏最上方有搜索栏可以通过搜索找到对应菜单。
列表页风格样式为水平线型可显著减轻表格在垂直方向的视觉重量,页面拥有三种视图类型可供选择;筛选功能设计较为分散,有三种体现方式1.页面:通过设计的筛选场景将整体数据先过滤一遍;2.表头:点击表头右侧筛选按钮弹出筛选框进行设置;3.筛选按钮:位于页面左上角。但是用户设置起来较为麻烦,而且重新进入页面需要再次设置。
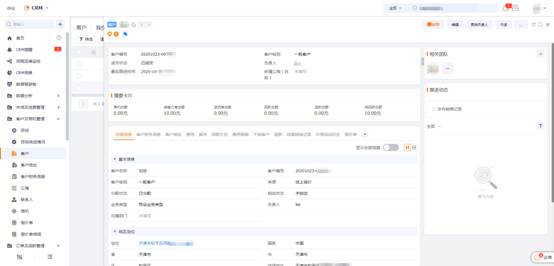
详情页分出主信息区和副信息区。主信息区包含三个区域:基本信息区,统计区,相关信息区,在设计上他把详细信息与子表信息放在了同一个区域,切换可查看对应信息,副信息区(相关团队,跟进动态)也可收起仅在右侧显示图标,降低了因信息过多导致页面繁重无法体现主要信息。
评价:★★★☆☆
三.Zoho


Zoho与Salesforce的菜单栏类似同样采用的顶部导航布局,不过没有下拉菜单,设计更为简洁。
列表页表头与表体是用略粗一点的横线分隔开,表体选取水平线型风格,与前两种设计风格类似,同时也拥有不同种类的视图类型,但他的筛选器设置与其他产品不同,位于页面左侧区域,但筛选区域显示信息过多,导致页面过于繁重而且设置也较为繁琐,用户沉浸感偏弱。
详情页与其他产品相比左侧多了一列导航栏,可直接通过点击左侧子表菜单,快速找到对应子表记录,但是整体视觉布局不够统一。
评价:★★★☆☆
四.超级丁crm



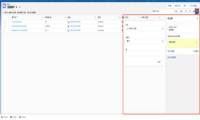
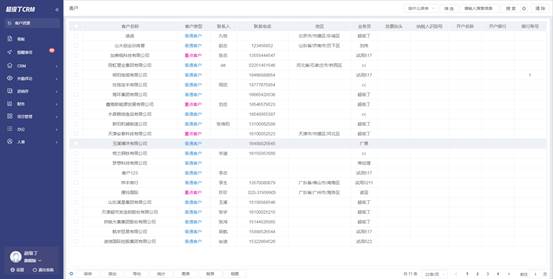
超级丁crm采用侧边导航布局,二级菜单需要鼠标移动到焦点区域出现,离开即消失。
列表页表体选取的是网格型,对于列信息展示较多的情况起分割信息作用,而且有利于数据之间的对比。页面整体干净清爽,突出信息,各个区域布局有序,整体视觉统一。它的筛选区平时为隐藏状态。用户使用筛选功能可以通过简单的点击选项,快速设置定位目标。另外页面拥有较高的灵活性,允许用户拖拽列数据前后移动,也可灵活配置页面里的选项颜色。
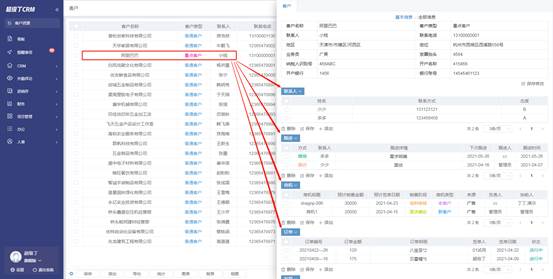
详情页采用抽屉式弹出布局,与来源页面关联性更强,详情信息也进行分类区分,凸显主要信息。子表横向排布有利于提升用户进行大量数据对比时的速度。但是子表表头设计不够美观。
评价:★★★★☆
五.悟空crm



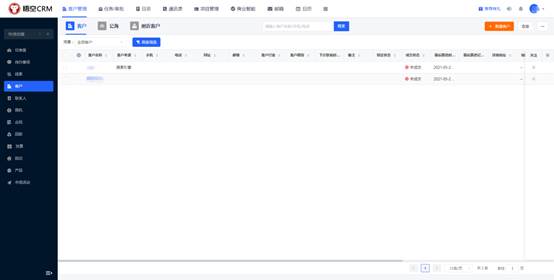
悟空crm导航区采用混合布局样式,顶部为一级菜单,左侧二、三级菜单
列表页表体与前三种采取相同的样式水平线型风格,筛选在操作时为弹出式,设置较为麻烦,需要填写三块信息,但可以直接将当前筛选配置后保存为场景,方便后期使用。
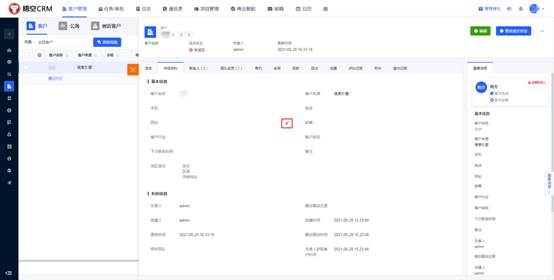
详情页通过切换子表标签展示信息,在功能按钮上采用颜色区分对于用户来说更容易识别,在详细信息区域移除了所有分割线,虽然外观上达到了极简,但是当对数据编辑时不利于操作。
评价:★★★★☆
总结
综合以上各个产品界面设计,超级丁crm与悟空crm系统看起来更加轻量化,界面更为简洁,适合对页面简洁度有较高要求的用户。


