网站设计:单页网站与多页网站的优劣势对比分析
现在,网页设计整体趋向于单页网站设计。这种趋势是由于对追求简单和速度的推动。简单的单页网站也是一种很好的响应式设计,并且可以适应所有设备。当然,也有很多情况下需要用到多页设计。比如,快餐网站Chipotle为了便于快速浏览菜单,使用的就是多页面设计。

但面对很多相关的利益,很容易落入添加额外的素材或者忽略必要的内容这样的纠结中。
所以,这个很难决策是使用单页还是多页设计网站。
一些小提示
大型的网页设计由于有子网站以及经常变化的内容变得很复杂。当然,单页设计的网站也会遇到类似的问题,因为你必须消化掉复杂的内容,展示给用户简洁的内容并且不让用户感到困惑。

在设计用户体验时,请考虑适用于任何网站的以下基本要求:
1.你是要提供给多少个用户?(信息,产品,或者场景)
2.在网站的层级结构上哪个是最重要的元素?
3.如何才能让用户尽可能简单的使用你的网站?
4.如何让用户更愉悦的使用你的网站?
单页网站
单页网站设计有助于让用户保持在一个舒适的网络环境中。
如果所有的内容都只适应一个页面,还要怎样添加内容?有时候甚至很少的内容需要跳转几个页面。一个优秀的UX或UI设计师需要了解设计的网页所需要的正确尺寸。在这里会了解到但也网站的优势或劣势。
优势
单页网站最直接的好处是以简单,容易和可操作的方式展示给用户。
单页站点可以让用户沉浸在简单的线性体验。整个页面有简单的头部,中部,尾部。事实上,单页网站的滚动特性使得它们非常适合于习惯了该手势的移动用户。

有些专家认为,与较大的多页网站相比,单页网站的转化率更高。
当然,单页导航对于服务于单一目的的网站来说比大型的复杂网站更直接些。如果你的目标是讲故事,那么单页网站也是视觉叙事的最好选择。

单页网站的好处是:简单的滚动比点击无限链接可以更容易和更连续的操作。如果用户开始滚动,那么您可能发现它们更可能继续滚动,而不是停下来点击击链接。
劣势
单页网站最大的劣势就是陷入把过多的内容放置在一个页面里。因为一个页面不可能容纳所有的一切。而是需要有视觉层次和大量的规范制约。
随着内容类别的增加(例如博客,新闻,服务,产品),单页网站的可用性越高。从技术的角度来看,单页网站的搜索优化比多页网站少。当一个页面上的内容和图像很多时,他们会加载很慢。

对搜索的内容查询。虽然单页网站可能会提高您的主要关键字的相关性,但更有可能会稀释其在自己的网页上排名更高或次之的子主题和字词的相关性。
多页网站
多页网站通常由拥有广泛产品或服务的大公司所有。 他们的用户也可能是相当多样化。
这些网站的要点是:
需要尽可能大容量;由于内容的数量,他们需要层次分明;很多时候,它们由许多微型网站和子部分组成,以分解信息和内容,并提供多个入口点;它们提供对多个页面和改变内容的SEO的更好控制。
优势
多页网站对于需要传统导航的用户来说很有意义。他们需要给用户提供更多的信息。
例如,对于电子商务网站,用户不想花费一个页面了解您公司的故事或员工。而是想要找到想要的产品,付费然后使用。在这种情况下,到不同页面的导航栏就会非常有效。

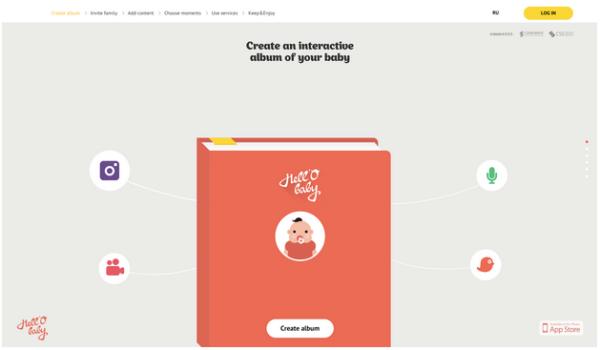
事实上,混合的单页网站(如上面的Hell’o Baby)出现给设计师提供了一个很好的方向。单页结构可以优化转换。另一方面,顶部导航可以给用户更多的操控比纯滚动体验更好。
劣势
如果设计的网站越复杂,传统导航就越难展示和查找。

有些人认为,导航可以舒适地适应前三个级别。
导航必须扩展,最终占用更多的屏幕空间信息架构中的更深的页面不再会出现在导航中。 如果用户在网站内部深处,他们将丢失他们的位置的上下文,因为他们没有看到当前页面有合适的导航在网站中。
随着网站的扩展,我们需要考虑所有不同切入点产生的问题。如果网站有多个入口点,则必须使用户能够很容易的通过导航回到主页或其他感兴趣的页面
总结
1.采取内容优先的方法。 找出用户关心的内容,然后相应地设计您的界面。
2.确保你的网站适合纯粹的单页体验。 如果你不能把所有内容简洁的放入一个页面,请考虑混合网站。 如果需要用户知道多个类别,请使用多页网站。
3.不要忽视SEO, 可以用单页网站建立搜索引擎优化。
4.用户不总是喜欢阅读, 这就是为什么信息图表和视频是新用户体验的一部分。 任何大小的网站都需要使用户可以快速浏览。
5.把事情简单化, 设计的一致性实际上对用户来说操作更简单。
6.网站的清晰度很重要。



